╩ūĒō(y©©) > ą┬┬ä > įO(sh©©)ėŗ(j©¼) > īŻ(zhu©Īn)Ņ}Ēō(y©©)įO(sh©©)ėŗ(j©¼)ūóęŌę¬╦ž
īŻ(zhu©Īn)Ņ}Ēō(y©©)įO(sh©©)ėŗ(j©¼)ūóęŌę¬╦ž
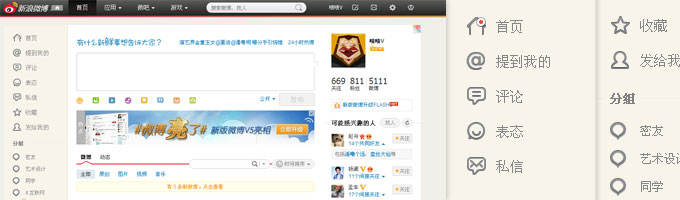
į┌Ēō(y©©)├µįO(sh©©)ėŗ(j©¼)«ö(d©Īng)ųąŻ¼«a(ch©Żn)ŲĘĒō(y©©)├µŻ©╚ńfacebook ╬ó▓® twitter ╬ó░╔Ą╚Ż®Ą─įO(sh©©)ėŗ(j©¼)ĪŻūóųž╣”─▄Ż¼Į╗╗źŻ¼įO(sh©©)ėŗ(j©¼)ę¬┐╝æ]ė├æ¶(h©┤)ķL(zh©Żng)Ģr(sh©¬)ķgĄ─×gė[¾w“×(y©żn)ĪŻęĢėX(ju©”)╔Žé╚(c©©)ųžķgŠÓŻ¼▓╝ŠųŻ¼░┤Ōo║═logo,╝░iconśė╩ĮĪŻūóųžęÄ(gu©®)ĘČ║═ęĢėX(ju©”)ūR(sh©¬)äeąįĪŻśė╩Į ═©│Ż║å(ji©Żn)ØŹęūė├Ż¼Įk¹Éį¬╦ž╔┘Ż¼ęĢėX(ju©”)╔Ž▓ó▓╗ÅŖ(qi©óng)š{(di©żo)ø_ō¶┴”ĪŻ
īŻ(zhu©Īn)Ņ}Ēō(y©©)├µĢr(sh©¬)ą¦ąįėąŽ▐Ż©┤¾ČÓīŻ(zhu©Īn)Ņ}╩Ūėą═ŲÅV╝░╗Ņäė(d©░ng)Ģr(sh©¬)ķgŽ▐ųŲĄ─Ż¼▀^(gu©░)┴╦▀@éĆ(g©©)Ģr(sh©¬)ķgŻ¼Š═║▄╔┘Ģ■(hu©¼)ėą╚╦į┘ įLå¢(w©©n)įōĒō(y©©)├µĪŻŻ®Ż¼ČÓ×ķ╗Ņäė(d©░ng)═ŲÅV║═╬³ę²ė├æ¶(h©┤)Ą╚ā╚(n©©i)╚▌Ż¼─▄į┌Ž▐Č©Ą─Ģr(sh©¬)ķgĄ─╬³ę²ūŅČÓė├æ¶(h©┤)▓┼─▄ą╬│╔ėą┴”Ą─═ŲÅVŻ¼ąĶę¬ÅŖ(qi©óng)ėą┴”Ą─ęĢėX(ju©”)ą¦╣¹Ż¼║═ėą╚żĄ─×gė[¾w“×(y©żn)Ż¼üĒ(l©ói)▀_(d©ó)ĄĮ╬³ę² ė├æ¶(h©┤)Ą─╠ž³c(di©Żn)ĪŻį┌ęÄ(gu©®)ĘČ║═▓╝Šų╔§ų┴Į╗╗ź╔Ž┐╔ęį▀m«ö(d©Īng)Ę┼īÆę¬Ū¾ĪŻ
ė├ōīč█Ą─ęĢėX(ju©”)╬³ę²æ¶(h©┤)▓ó┴¶Ž┬╔Ņ┐╠ėĪŽ¾╩ŪīŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)Ą─╩ū꬯Ī

é„Įy(t©»ng)«a(ch©Żn)ŲĘĒō(y©©)├µŻ¼║å(ji©Żn)ØŹūóųž╣”─▄║═łDś╦(bi©Īo)Ą╚ęĢėX(ju©”)įO(sh©©)ėŗ(j©¼)ĪŻ

īŻ(zhu©Īn)Ņ}Ēō(y©©)├µ═╗│÷ęĢėX(ju©”)ą¦╣¹Ż¼╚A¹ÉžSĖ╗
╬ó▓®īŻ(zhu©Īn)Ņ}ČÓ×ķĖ„ĘN╬ó▓®╗Ņäė(d©░ng)║══ŲÅVā╚(n©©i)╚▌įO(sh©©)ėŗ(j©¼)ĪŻā╚(n©©i)╚▌▌^ČÓŻ¼į┌įO(sh©©)ėŗ(j©¼)║├Ņ^łD▀@ĘNų„ęĢėX(ju©”)Ą─═¼Ģr(sh©¬)Ż¼┤¾┴┐?j©®)?n©©i)╚▌║═Ö┌─┐Ą─┼┼░µ▓╝Šųę▓ę¬ūóęŌĪŻßśī”(du©¼)īŻ(zhu©Īn)Ņ}ęĢėX(ju©”)įO(sh©©)ėŗ(j©¼)Ą─╠ž³c(di©Żn)ų°╩ųŻ¼▓┼─▄īŹ(sh©¬)ļH│÷ā×(y©Łu)ąŃĄ─Ēō(y©©)├µĪŻ
įO(sh©©)ėŗ(j©¼)īŻ(zhu©Īn)Ņ}
┤_┴óUEŻ¼£Ž═©ąĶŪ¾ĪŻ
ąĶŪ¾ĘĮĄ─UEĖÕŻ©«a(ch©Żn)ŲĘ╬─ÖnŻ®╩ŪīŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)Ą─Ū░╠߯¼ąĶę¬įO(sh©©)ėŗ(j©¼)Ĥ║═ąĶŪ¾ĘĮę╗Ų▀M(j©¼n)ąą£Ž═©ĪŻįO(sh©©)ėŗ(j©¼)Ĥ┐╔ęįį┌įńŲ┌Š═ī”(du©¼)īŻ(zhu©Īn)Ņ}ąĶŪ¾╠ß│÷ūį╝║Ą─äō(chu©żng)ęŌ║═ĘĮ░ĖŻ¼į┘ė╔ąĶŪ¾ĘĮą╬│╔UE ĖÕĪŻįO(sh©©)ėŗ(j©¼)Ĥį┘Ė∙ō■(j©┤)įO(sh©©)ėŗ(j©¼)ĖÕ▀M(j©¼n)ąąįO(sh©©)ėŗ(j©¼)ĪŻė╔ė┌īŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)═∙═∙ø](m©”i)ėąīŻ(zhu©Īn)ķT(m©”n)Ą─Į╗╗źįO(sh©©)ėŗ(j©¼)ų¦│ųŻ¼║▄ČÓĢr(sh©¬)║“Ż¼UEĖÕų╗├„┤_┴╦įōīŻ(zhu©Īn)Ņ}╦∙꬚╣¼F(xi©żn)Ą─ā╚(n©©i)╚▌Ż¼įO(sh©©)ėŗ(j©¼)ĤąĶę¬ūį╝║ī”(du©¼)UE▀M(j©¼n)ąąę╗ ą®Į╗╗ź╔ŽĄ─š{(di©żo)š¹║═ā×(y©Łu)╗»ĪŻŻ©ę¬ūóęŌī”(du©¼)UEĄ─ā×(y©Łu)╗»įO(sh©©)ėŗ(j©¼)═∙═∙╩Ū▀f▀M(j©¼n)╩ĮĄ─Ż¼ž×┤®įO(sh©©)ėŗ(j©¼)īŻ(zhu©Īn)Ņ}Ą─š¹éĆ(g©©)▀^(gu©░)│╠Ż¼╬┤▒žę╗§ĒČ°Š═Ą─╚źĘŁą┬š¹éĆ(g©©)īŻ(zhu©Īn)Ņ}UEŻ®ĪŻ
īŻ(zhu©Īn)Ņ}ĮY(ji©”)śŗ(g©░u)
┤¾ČÓöĄ(sh©┤)Ą─īŻ(zhu©Īn)Ņ}ĮY(ji©”)śŗ(g©░u)┐╔Ęų×ķŅ^łD▓┐Ęų║═ā╚(n©©i)╚▌▓┐ĘųŻ¼é„Įy(t©»ng)Ą─īŻ(zhu©Īn)Ņ}ę╗░Ńų╗ėąę╗éĆ(g©©)ų„Ēō(y©©)├µŻ¼Å═(f©┤)ļsĄ─ätėą╚¶Ė╔Ą─Č■╝ē(j©¬)Ēō(y©©)├µĮM│╔Ż¼ęĢīŻ(zhu©Īn)Ņ}Ą─ęÄ(gu©®)─ŻČ°Č©ĪŻę╗ą®╠žäeĄ─īŻ(zhu©Īn)Ņ}ätėąų°╠ž╩ŌĄ─ ▒Ē¼F(xi©żn)ĘĮ╩ĮŻ¼░³└©ŅÉ(l©©i)╦Ųė├flashųŲū„ minisiteŻ¼ęį╝░ę╗ą®«Éą╬Ą─╠ž╩ŌīŻ(zhu©Īn)Ņ}ĪŻ▓╔ė├║╬ĘNĮY(ji©”)śŗ(g©░u)ę¬┐┤šl(shu©¬)─▄Ė³║├Ą─Ę■äš(w©┤)ė┌ąĶŪ¾ĪŻ

īŻ(zhu©Īn)Ņ}│▀┤ń
╬ó▓®īŻ(zhu©Īn)Ņ}═©│ŻČ╝ėą▌^ČÓā╚(n©©i)╚▌Ż¼Ģ■(hu©¼)╩╣Ą├Ēō(y©©)├µĄ─Ė▀Č╚▀^(gu©░)Ė▀Ż¼Ż©║▄ČÓīŻ(zhu©Īn)Ņ}Ą─Ė▀Č╚Č╝▀_(d©ó)ĄĮ┴╦3000pxŻ®ĪŻįO(sh©©)ėŗ(j©¼)Ģr(sh©¬)ąĶę¬▀m«ö(d©Īng)?sh©┤)─┐sČ╠Ö┌─┐Ą─ķgŠÓŻ¼▒M┐╔─▄Ą─£p╔┘Ēō(y©©)├µĖ▀Č╚ĪŻīŻ(zhu©Īn)Ņ} Ą─Ēō(y©©)├µĄ─īÆČ╚║═╬ó▓®ų„šŠŽÓ═¼×ķ950PXŻ¼▓╔ė├▀@éĆ(g©©)īÆČ╚╩Ū×ķ┴╦─▄╝µ╚▌ūŅÅVĘ║Ą─’@╩ŠŲ„Ęų▒µ┬╩Ż©1024px*768pxŻ®Ż¼Ą½ė╔ė┌īŻ(zhu©Īn)Ņ}Ą─įO(sh©©)ėŗ(j©¼)Ė³╝ėūóųžęĢėX(ju©”)ą¦ ╣¹Ż¼Č°Ūę─┐Ū░Ą─║▄ČÓ─Ļ▌pė├æ¶(h©┤)Ż©─Ļ▌pė├æ¶(h©┤)═∙═∙╩ŪīŻ(zhu©Īn)Ņ}Ą─║╦ą─ė├æ¶(h©┤)Ż®Ą─’@╩ŠŲ„Ęų▒µ┬╩įńęč│¼▀^(gu©░)1024px║▄ČÓŻ¼╦∙ęį╬ę═∙═∙Ģ■(hu©¼)īóīŻ(zhu©Īn)Ņ}Ą─ų„ęĢėX(ju©”)║═īŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌▒ŻūCį┌ 950pxų«Ž┬Ż¼Č°Ņ^łDĄ─īŹ(sh©¬)ļHįO(sh©©)ėŗ(j©¼)ą¦╣¹Ģ■(hu©¼)į┌1600pxīÆČ╚Ģr(sh©¬)ū÷ūŅ║├Ą─š╣╩ŠĪŻ
600px╩Ū╬ęéāČ©┴xĄ─╬ó▓®īŻ(zhu©Īn)Ņ}Ą─╩ūŲ┴Ė▀Č╚Ż¼ę▓Š═╩Ū┤¾ČÓöĄ(sh©┤)ė├æ¶(h©┤) Ą┌ę╗Ų┴─▄ē“┐┤ĄĮĄ─ģ^(q©▒)ė“ĪŻį┌▀@éĆ(g©©)ģ^(q©▒)ė“ā╚(n©©i)Ż¼╬ę═©│ŻīóŅ^łDĄ─▒╚└²ū÷ĄĮ280px-400pxū¾ėęŻ¼▀@śėū÷Ą──┐Ą─╩Ū×ķ┴╦į┌═╗│÷īŻ(zhu©Īn)Ņ}ų„ęĢėX(ju©”)Ą─═¼Ģr(sh©¬)ę▓ę¬ūīė├æ¶(h©┤)į┌Ą┌ę╗Ų┴ Š═┐╔ęį×gė[ĄĮ▓┐ĘųīŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌ĪŻŻ©Č°═©│Ż«a(ch©Żn)ŲĘĒō(y©©)├µĄ─Ņ^▓┐ęĢėX(ju©”)į┌Ė▀Č╚╔Žę¬ąĪ║▄ČÓŻ¼«a(ch©Żn)ŲĘĒō(y©©)├µ▒Š╔Ē╠žąį╦∙øQČ©Ą─ĪŻŻ®
įO(sh©©)ėŗ(j©¼)Ņ^łD
ĮY(ji©”)śŗ(g©░u)┤_┴óĮėŽ┬üĒ(l©ói)║¾Š═ķ_(k©Īi)╩╝Ņ^łDĄ─įO(sh©©)ėŗ(j©¼)Ż¼ā×(y©Łu)ąŃĄ─Ņ^łD╩ŪīŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)Ą─ņ`╗ĻĪŻ
įO(sh©©)ėŗ(j©¼)Ņ^łD╩ūŽ╚ę¬┐╝æ]Ą─╩ŪŅ^łDĄ─įO(sh©©)ėŗ(j©¼)’L(f©źng)Ė±Ż¼Ė∙ō■(j©┤)▓╗═¼Ą─Ņ}▓─Ż¼▀xō±▓╗═¼’L(f©źng)Ė±Ą─ęĢėX(ju©”)įO(sh©©)ėŗ(j©¼)ĪŻę╗░Ń╬ęĢ■(hu©¼)╩┬Ž╚į┌╝ł╔Ž╗“╩Ū─Xųą╣┤└šę╗éĆ(g©©)┤¾Ė┼Ż¼ėąą®īŻ(zhu©Īn)Ņ}ø](m©”i)ėąŠ▀Ž¾Ą─ęĢėX(ju©”)į¬╦ž─Ū ├┤Š═Å─īŻ(zhu©Īn)Ņ}Ą─╬─ūų╚ļ╩ųŻ¼╚ń╣¹īŹ(sh©¬)į┌▓╗ĦĖąŻ¼┐╔ęįīóę╗ą®┼cīŻ(zhu©Īn)Ņ}ŽÓĻP(gu©Īn)Ą─į¬╦žŽ╚Ų┤£Éį┌«ŗ(hu©ż)▓╝╔ŽŻ¼╚╗║¾ćLįćĖ„ĘNĮM║ŽŻ¼ę▓įSę╗Ģ■(hu©¼)Š═─▄▓┴│÷╗╗©ĪŻ
Ņ^łD’L(f©źng)Ė±
ĻP(gu©Īn)ė┌╬ó▓®īŻ(zhu©Īn)Ņ}Ą─Ņ^łDįO(sh©©)ėŗ(j©¼)’L(f©źng)Ė±┤¾ų┬Ęų×ķŻ║īæ(xi©¦)īŹ(sh©¬)ŅÉ(l©©i)Ż¼┐©═©▓Õ«ŗ(hu©ż)Ż¼┤¾ś╦(bi©Īo)Ņ}═╗│÷Ą╚ĪŻīæ(xi©¦)īŹ(sh©¬)ŅÉ(l©©i)Ņ^łDČÓąĶę¬╚╦╬’│÷ł÷(ch©Żng)╔µ╝░░µÖÓ(qu©ón)Ż¼╦∙ęį▀@ĘNīŹ(sh©¬)ŅÉ(l©©i)Ą─’L(f©źng)Ė±Ą─Ų½╔┘Ż¼┤¾▓┐Ęų▀Ć╩Ū║¾ā╔ĘNĪŻ╚ń╣¹ąĶŪ¾ĘĮī”(du©¼)įO(sh©©)ėŗ(j©¼)’L(f©źng)Ė±šJ(r©©n)┐╔Ż¼╬ęŽ▓Ügį┌Ņ^łDĄ─įO(sh©©)ėŗ(j©¼)ųąĘ┼╚ļę╗ą®ūį╝║└LųŲĄ─ęĢėX(ju©”)į¬╦žŻ¼▒M┴┐£p╔┘╦ž▓─╩╣ė├ĪŻ

īæ(xi©¦)īŹ(sh©¬)’L(f©źng)Ė±Ņ^łDŻ¼ČÓė╔╚╦╬’śŗ(g©░u)│╔ĪŻ

┐©═©└LųŲŅÉ(l©©i)Ņ^łDĪŻ

┤¾ś╦(bi©Īo)Ņ}×ķų„Ą─Ņ^łDĪŻ
Ņ^łDśŗ(g©░u)łD
į┌─│ĘN│╠Č╚╔ŽŻ¼īŻ(zhu©Īn)Ņ}Ņ^łDĄ─įO(sh©©)ėŗ(j©¼)ėą³c(di©Żn)ŅÉ(l©©i)╦Ųę╗éĆ(g©©)Ė³┤¾Ą─bannerŻ¼Ą½ę▓ėąų°║▄ČÓĄ─▓╗═¼ĪŻ╦³ąĶę¬┐╝æ]╚ń║╬Ū╔├ŅĄ─┼cŽ┬├µĄ─ā╚(n©©i)╚▌ŃĢĮėŻ¼Č°Ūę│▀┤ńĖ³┤¾Ż¼╝Ü(x©¼)╣Ø(ji©”)Ė³ČÓŻ¼śŗ(g©░u)łD┐╔ęįūā╗»Ż¼╚ń╣¹ų╗╩ŪŪ¦Ų¬ę╗┬╔Ą─▓╔ė├ęÄ(gu©®)ätĄ─śŗ(g©░u)łDŻ¼Ģ■(hu©¼)ūīīŻ(zhu©Īn)Ņ}’@Ą├å╬š{(di©żo)Ż¼┤¶░ÕŻ¼ęĢėX(ju©”)ą¦╣¹▓╗║├ĪŻ

łA╗Īą╬Ą─ĖŅŅ^łD║═ā╚(n©©i)╚▌ģ^(q©▒)ė“Ą─śŗ(g©░u)łD
Ņ^łDś╦(bi©Īo)Ņ}
║├Ą─īŻ(zhu©Īn)Ņ}Ņ^łDŻ¼│²┴╦ėąŠ½├└Ą─ęĢėX(ju©”)į¬╦ž═ŌŻ¼Ņ^łDĄ─┤¾ś╦(bi©Īo)Ņ}ę¬ųž³c(di©Żn)ÅŖ(qi©óng)š{(di©żo)Ż¼╦³═©│ŻąĶę¬įO(sh©©)ėŗ(j©¼)Ĥ╗©┘M(f©©i)īŻ(zhu©Īn)ķT(m©”n)Ą─Š½┴”üĒ(l©ói)ųŲū„ūų¾wĄ─ūāą╬║═╠žą¦ĪŻ║├Ą─ūų¾wą¦╣¹ŲõīŹ(sh©¬)┐╔ęį│╔×ķīŻ(zhu©Īn)Ņ}Ą─ų„ęĢėX(ju©”)Ż¼│╔×ķūŅ┴┴č█Ą─ę╗▓┐ĘųŻ¼═¼Ģr(sh©¬)ę▓╩ŪūŅų▒Įė¾w¼F(xi©żn)īŻ(zhu©Īn)Ņ}ų„ų╝Ą─ĘĮ╩ĮĪŻ

╩ų└LįO(sh©©)ėŗ(j©¼)Ą─Ņ^łD┤¾ś╦(bi©Īo)Ņ}
ę╗░ŃĄ─Ņ^łDįO(sh©©)ėŗ(j©¼)ų╗╩ŪīŻ(zhu©Īn)Ņ}ęĢėX(ju©”)į¬╦žĄ─¾w¼F(xi©żn)Ż¼Č°ėąĄ─Ņ^łD▒Š╔ĒŠ═│ą▌dīŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌Ż¼▀@ę¬ęĢīŻ(zhu©Īn)Ņ}Ą─ā╚(n©©i)╚▌║═ąĶŪ¾Č°Č©ĪŻ╝┤▒Ń╚ń┤╦▀Ć╩Ūę¬ūóęŌį┌śė╩Į╔Ž├└ė^ĪŻ

Ņ^łD▒Š╔Ē╝┤│ą▌dā╚(n©©i)╚▌╣”─▄
Ņ^łD▓┐ĘųĄ─įO(sh©©)ėŗ(j©¼)╩Ūš¹éĆ(g©©)īŻ(zhu©Īn)Ņ}Ą─ųž³c(di©Żn)Ż¼ę▓╩ŪīŻ(zhu©Īn)Ņ}ūŅąĶę¬═╗│÷Ą─┴┴³c(di©Żn)Ż¼Ņ^łD┐╔ęį┤_┴óš¹éĆ(g©©)īŻ(zhu©Īn)Ņ}Ą─╗∙š{(di©żo)ĪŻ
ā×(y©Łu)ąŃĄ─Ņ^łDæ¬(y©®ng)įōŠo┘NīŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌Ż¼├└ė^Ż¼╬³ę²ė├æ¶(h©┤)═Ż┴¶ĪŻ
īŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌ģ^(q©▒)Ą─įO(sh©©)ėŗ(j©¼)
ą╬╩ĮČÓśėŻ¼Ū╔├ŅŃĢĮė
ā╚(n©©i)╚▌ģ^(q©▒)┼cŅ^łDĄ─ŃĢĮėę¬Ū╔├ŅŻ¼╝╔╔·ė▓ĪŻą╬╩Į┐╔ęįėą║▄ČÓūā╗»Ż¼┼cīŻ(zhu©Īn)Ņ}š¹¾wĄ─ęĢėX(ju©”)ę¬╦žĮY(ji©”)║ŽŻ¼╗“┐╔ęį└^│ąŅ^łDųąĄ─ęĢėX(ju©”)į¬╦žŻ¼įO(sh©©)ėŗ(j©¼)│÷▓╗═¼Ą─śė╩ĮŻ¼ūīā╚(n©©i)╚▌ģ^(q©▒)Ą─š╣¼F(xi©żn)Ė³╔·äė(d©░ng)ĪŻūīīŻ(zhu©Īn)Ņ}Ēō(y©©)├µĄ─ęĢėX(ju©”)ą¦╣¹Ė³╝čĄ─Įy(t©»ng)ę╗Ż¼š¹¾w~ŻĪ

ė├ū└▓╝▓╦å╬üĒ(l©ói)┤“įņ▓═’ŗīŻ(zhu©Īn)Ņ}Ą─ĮY(ji©”)║Ž▓┐ĘųĪŻ

ū└▓╝═ąŲŅ^łDŻ¼▒Š╔Ēę▓│╔×ķā╚(n©©i)╚▌Ą─▒│Š░ĪŻ
ā╚(n©©i)╚▌ŪÕ╬·Ż¼▓╝Šų║Ž└Ē
ļm╚╗╩Ū═╗│÷ęĢėX(ju©”)śė╩ĮĄ─īŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)Ż¼Ą½ūīė├æ¶(h©┤)─▄ē“ĻP(gu©Īn)ūóīŻ(zhu©Īn)Ņ}ā╚(n©©i)╚▌▀Ć╩Ū╗∙▒ŠĪŻ▓╗─▄ę“ūóųžŅ^łDĄ─įO(sh©©)ėŗ(j©¼)Č°ėą╦∙ĄĪ┬²Ż¼▓╗ę╗Č©ę¬ū±╩ž¢┼Ė±╗»Ą─└ĒšōŻ¼Ą½═©│Ż×ķ┴╦║¾└m(x©┤)Ą─ųŲū„ĘĮ▒Ń ╬ę═©│Żęį5pxĄ─▒ČöĄ(sh©┤)▀M(j©¼n)ąąķgĖ¶ģ^(q©▒)ĘųŻ¼éĆ(g©©)äeŪķør┐╔ęį└²═ŌŻ¼ų╗ę¬ķgŠÓį┌ęĢėX(ju©”)╔Ž▒Ż│ųęÄ(gu©®)š¹╝┤┐╔ĪŻ│²┴╦ę╗ą®Ī▒P(p©ón)Kąį┘|(zh©¼)Ī▒Ą─īŻ(zhu©Īn)Ņ}─ŻēKŻ¼ę¬ūóęŌ─ŻēKÖ┌─┐Ęų▓╝Ą─ÖÓ(qu©ón)ųžŻ¼ā╚(n©©i)╚▌ Ą─ų„┤╬ę¬ŪÕ╬·Ż¼┼┼▓╝į┌▀ē▌ŗ╔ŽėąĻP(gu©Īn)┬ō(li©ón)ąįĪŻ
╠ž╔½─ŻēKŻ¼ęĢėX(ju©”)═╗│÷
ę╗ą®ųž³c(di©Żn)═╗│÷Ą──ŻēKę¬║═Ųõ╦¹Ö┌─┐─ŻēKū÷ģ^(q©▒)äeįO(sh©©)ėŗ(j©¼)Ż¼ū÷ĄĮ═╗│÷Č°▓╗═╗žŻĪŻ
ś╦(bi©Īo)Ņ}Ö┌║═─ŻēKĄ─╝Ü(x©¼)╣Ø(ji©”)ę▓æ¬(y©®ng)įōūóųžęĢėX(ju©”)ą¦╣¹Ż¼▌^«a(ch©Żn)ŲĘĒō(y©©)├µČ°čį┐╔ęįū÷ę╗ą®ą▐’ŚŻ¼Ą½▓╗┐╔ą·┘eŖZų„ĪŻ

×ķ½@¬ä(ji©Żng)─ŻēKįO(sh©©)┴óå╬¬Ü(d©▓)Ą─śė╩ĮĪŻ

ś╦(bi©Īo)Ņ}Ö┌Ą─ę▓┐╔ęįĖ∙ō■(j©┤)ų„Ņ}įO(sh©©)ėŗ(j©¼)╝Ü(x©¼)╣Ø(ji©”)
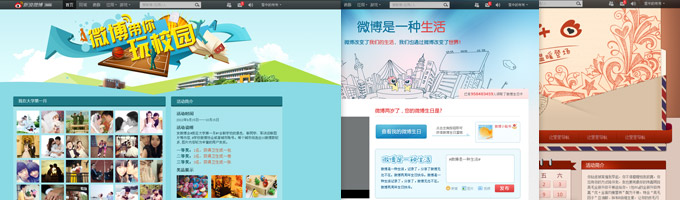
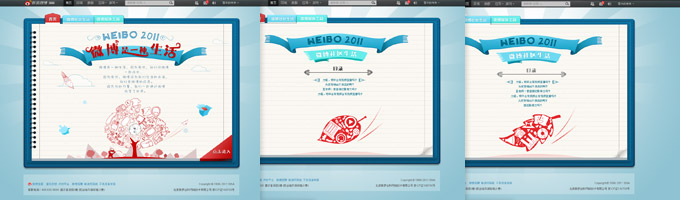
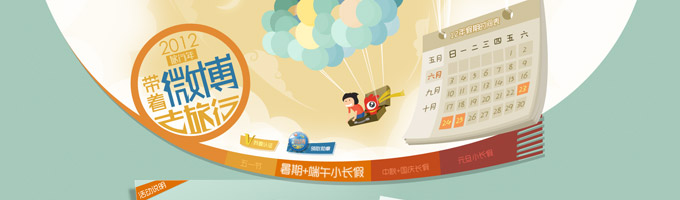
īŻ(zhu©Īn)Ņ}Č■╝ē(j©¬)Ēō(y©©)║═ŽĄ┴ąīŻ(zhu©Īn)Ņ}
═©│ŻČ■╝ē(j©¬)Ēō(y©©)├µĄ─Ņ^łDČ╝╩ŪÅ═(f©┤)ė├ų„Ēō(y©©)Ż¼Ą½ę▓ę¬▀m«ö(d©Īng)?sh©┤)─×ķ├┐éĆ(g©©)Ēō(y©©)├µį÷╝ėęĢėX(ju©”)į¬╦žėĶęįę╗Č©Ą─ģ^(q©▒)äeĪŻę¬ūóęŌĄ─╩Ūį÷╝ėĄ─śė╩Įę▓▓╗ęū▀^(gu©░)Ę▒Ż¼ę“?y©żn)ķŅ^łDĄ─┤µį┌Ģ■(hu©¼)’@Ą├┴ĶüyĪŻ


×ķ▓╗═¼Ą─Č■╝ē(j©¬)Ēō(y©©)├µįO(sh©©)ėŗ(j©¼)ģ^(q©▒)äeĄ─ęĢėX(ju©”)į¬╦žĪŻ
╚ń╣¹ąĶę¬┤“įņŽĄ┴ąīŻ(zhu©Īn)Ņ}Ż¼Š═ę¬ūóęŌęÄ(gu©®)äØįO(sh©©)ėŗ(j©¼)Å═(f©┤)ė├į¬╦žŻ¼▒╚╚ńŽÓ═¼Ą─logoś╦(bi©Īo)Ņ}Ż¼║═×ķÅŖ(qi©óng)š{(di©żo)ŽĄ┴ąĖąĄ─Įy(t©»ng)ę╗ęĢėX(ju©”)’L(f©źng)Ė±ĪŻęį┤╦ÅŖ(qi©óng)╗»ė├æ¶(h©┤)Ą─ī”(du©¼)ŽĄ┴ąīŻ(zhu©Īn)Ņ}Ą─ėĪŽ¾║═šJ(r©©n)ų¬ĪŻ



ŽĄ┴ąīŻ(zhu©Īn)Ņ}Ą─į¬╦žlogoÅ═(f©┤)ė├ęį╝░’L(f©źng)Ė±Įy(t©»ng)ę╗ĪŻ
īŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)╝Ü(x©¼)╣Ø(ji©”)ūóęŌĄ─╚¶Ė╔³c(di©Żn)
Ī± Ņ^łDę¬ėąčėš╣ąįŻ¼ę¬ūóęŌīÆŲ┴Ęų▒µ┬╩Ž┬Ą─’@╩Š╠ž³c(di©Żn)ĪŻ
Ī± īŻ(zhu©Īn)Ņ}Į╗╗ź╝Ü(x©¼)╣Ø(ji©”)Ż¼×ķ░┤ŌoĘŁĒō(y©©)Ą╚Į╗╗źį¬╦žįO(sh©©)ėŗ(j©¼)Ė„ĘNĀŅæB(t©żi)Ż¼Ģ■(hu©¼)ėąĖ³║├Ą─¾w“×(y©żn)ą¦╣¹ĪŻ
Ī± īŻ(zhu©Īn)Ņ}ūį╔ĒĄ─ęĢėX(ju©”)įO(sh©©)ėŗ(j©¼)Ą─čėš╣║═Įy(t©»ng)ę╗Ż¼░³└©īŻ(zhu©Īn)Ņ}ĖĮī┘Ą─ÅŚīėŻ¼ī”(du©¼)įÆ(hu©ż)┐“Ą╚Ą─╝Ü(x©¼)╣Ø(ji©”)įO(sh©©)ėŗ(j©¼)ĪŻ
Ī± Į╗ĖČ╬’Ą─ęÄ(gu©®)ĘČĪŻīŻ(zhu©Īn)Ņ}łDīė▒ŖČÓŻ¼Ņ}įO(sh©©)ėŗ(j©¼)═Ļ«ģ║¾Į╗ĖČŪ░Č╦Ą─═¼╩┬Ģr(sh©¬)Ż¼æ¬(y©®ng)įōī”(du©¼)łDīė▀M(j©¼n)ąąĘųĮMĪŻ╬─╝■¾wĘe┤¾Š═ę¬?ji©Żng)h│²╗“ļ[▓ž?z©”)oė├Ą─łDīėĪŻ
Ī± īŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)ĖÕ╠ßĮ╗Ģr(sh©¬)Ż¼▒M┴┐┐╔─▄▓╔ė├▓╗═¼Ą─łDŲ¼Ż¼öĄ(sh©┤)─┐ģó▓ŅĄ─š²╬─Ż¼üĒ(l©ói)╠µ┤·įO(sh©©)ėŗ(j©¼)ĖÕųąĄ──ŻöMā╚(n©©i)╚▌Ż¼▀@śėėąĢr(sh©¬)ē“░l(f©Ī)¼F(xi©żn)ę╗ą®║÷┬įĄ─å¢(w©©n)Ņ}Ż©╚ń╬─ūų▀^(gu©░)ČÓęń│÷Ż¼ęį┤╦üĒ(l©ói)▀M(j©¼n)ę╗▓Įš{(di©żo) š¹ķgŠÓĄ╚Ż®Ż¼ųžę¬╩Ū┐╔ūī╦¹┐┤╔Ž╚źĖ³Ž±╩Ūę╗éĆ(g©©)╝┤īó╔ŽŠĆ(xi©żn)Ą─šµīŹ(sh©¬)Ēō(y©©)├µŻ¼Ė³║├Ą─š╣¼F(xi©żn)─ŃįO(sh©©)ėŗ(j©¼)Ą─ūŅĮK├µ├▓ĪŻėąĢr(sh©¬)Ģ■(hu©¼)ėX(ju©”)Ą├ČÓ┤╦ę╗┼eŪęĄ═ą¦Ż¼Ą½▀@─▄ūī╬ęéā’@Ą├Ė³īŻ(zhu©Īn)śI(y©©)ĪŻ
Ī± ┴╝║├Ą─£Ž═©Ż║įO(sh©©)ėŗ(j©¼)Ĥ┐╔ęį╠ß│÷Ė³║├Ą─’L(f©źng)Ė±ęŌęŖ(ji©żn)Ż¼ęĢėX(ju©”)äō(chu©żng)ęŌŻ¼╚╗Č°ØM(m©Żn)ūŃąĶŪ¾ĘĮĄ─═ŲÅVąĶŪ¾▓┼╩ŪŪ░╠߯¼╦∙ęį═©▀^(gu©░)┴╝║├Ą─£Ž═©╝ė╔Ņī”(du©¼)īŻ(zhu©Īn)Ņ}ąĶŪ¾Ą─└ĒĮŌŻ¼┐╔ęįĖ³£╩(zh©│n)┤_Ą─░č╬šīŻ(zhu©Īn)Ņ}ąĶŪ¾Ż¼▒▄├ŌĘĄ╣żĄ╚å¢(w©©n)Ņ}│÷¼F(xi©żn)ĪŻ
Ī± ūų¾wĄ─å¢(w©©n)Ņ}ĪŻ╩▄×gė[Ų„Ą─Ž▐ųŲĄ─Ż¼─┐Ū░╬ó▓®īŻ(zhu©Īn)Ņ}Ą─ų„ę¬ūų╠¢(h©żo)▀Ć╩Ū14║═12╠¢(h©żo)Ą─╦╬¾wŻ©įO(sh©©)éõūų¾wŻ®
ū÷š²╬─╗∙▒Š┐╔ęį▒ŻūCŪÕ╬·õJ└¹Ż¼Ą½╚ń╣¹ė├üĒ(l©ói)ū÷ś╦(bi©Īo)Ņ}Ö┌Ģr(sh©¬)║“Š═▓╗─Ū├┤├└ė^┴╦ĪŻ▀@Ģr(sh©¬)æ¬(y©®ng)įō║═ąĶŪ¾ĘĮĪóŪ░
Č╬Ą─═¼╩┬£Ž═©Ż¼į┌▓╗ŅlĘ▒Ė³Ė─╬─░ĖĄ─ŪķørŽ┬▒M┴┐╩╣ė├łDŲ¼üĒ(l©ói)ųŲū„ś╦(bi©Īo)Ņ}Ö┌Ą─╬─ūųą¦╣¹Ż¼▀_(d©ó)ĄĮæ¬(y©®ng)ėąĄ─ęĢėX(ju©”)ą¦╣¹ĪŻ
Ī± Ū░Č╦Ą─ęÄ(gu©®)ĘČ┼cŽ▐ųŲŻ¼╚ń╣¹ąĶę¬Å═(f©┤)ļsĄ─łAĮŪ║═░ļ═Ė├„Ēō(y©©)├µą¦╣¹Ż¼ūŅ×ķĘĆ(w©¦n)═ūĄ─ĘĮĘ©╩Ū×ķįO(sh©©)ėŗ(j©¼)ā╔╠ū▀mæ¬(y©®ng)Ė▀Ą═╝ē(j©¬)×gė[Ų„Ą─ęĢėX(ju©”)ĮŌøQĘĮ░ĖŻ¼╚ń╣¹Śl╝■▓╗į╩įSŻ¼Š═ę¬┐┤Ū░Č╦═¼╩┬ī”(du©¼)×gė[Ų„ų¦│ųĄ─▓▀┬įŻ¼┐éų«Ū░Č╦īŹ(sh©¬)¼F(xi©żn)Ą─å¢(w©©n)Ņ}Ż¼ū„×ķįO(sh©©)ėŗ(j©¼)Ĥæ¬(y©®ng)įōų„äė(d©░ng)£Ž═©▓ó═Ųäė(d©░ng)ŲõĮŌøQĪŻŻ©▀@▀Ć░³└©īŻ(zhu©Īn)Ņ}╔ŽŠĆ(xi©żn)║¾Ą─Ė·█ÖĘ┤üĪŻŻ®
║├Ą─īŻ(zhu©Īn)Ņ}įO(sh©©)ėŗ(j©¼)Ż¼ėąäō(chu©żng)ęŌŻ¼š¹¾wą¦╣¹║═ųCŻ¼ė├æ¶(h©┤)ėĪŽ¾╔Ņ┐╠Ż¼ā╚(n©©i)╚▌é„▀_(d©ó)ėąą¦Ż¼ęĢėX(ju©”)į¬╦žėąčė└m(x©┤)║═└^│ąĪŻš¹éĆ(g©©)Ēō(y©©)├µŃĢĮė▓╗╔·ė▓ĪŻ▀@Č╝ąĶę¬įO(sh©©)ėŗ(j©¼)Ĥäė(d©░ng)─X╚źŪ╔├Ņśŗ(g©░u)╦╝║═░l(f©Ī)ō]Ż¼ėąĢr(sh©¬)╣żŲ┌ŠoŲ╚Ż¼▓╗─▄ū÷ĄĮ╩┬¤o(w©▓)Š▐╝Ü(x©¼)Ż¼╬ęę▓¤o(w©▓)Ę©╚½▓┐░┤ššūį╝║╦∙īæ(xi©¦)▀@śė╚źįO(sh©©)ėŗ(j©¼)īŻ(zhu©Īn)Ņ}ĪŻ
- ╗∙ė┌ė├æ¶(h©┤)äō(chu©żng)ą┬
Įń├µįO(sh©©)ėŗ(j©¼)╚šą┬į┬«ÉŻ¼ē¶(m©©ng)äō(chu©żng)┴xłį(ji©Īn)│ų╗∙ė┌ė├æ¶(h©┤)ąĶŪ¾Ą─Įń├µäō(chu©żng)ą┬įO(sh©©)ėŗ(j©¼)ĪŁĪŁ
- Ę■äš(w©┤)įO(sh©©)ėŗ(j©¼)╦╝ŠS
╗ź┬ō(li©ón)ŠW(w©Żng)Ą─Ė±Šų░l(f©Ī)╔·Ą─Ė─ūāŻ¼į┌╬ęéā▀M(j©¼n)ąąįO(sh©©)ėŗ(j©¼)Ę■äš(w©┤)Ģr(sh©¬)Ė³╩Ū┐╝æ]▓╗═¼ė├æ¶(h©┤)Īó▓╗═¼ĪŁĪŁ
- Č┤▓ņė├æ¶(h©┤)ą─└Ē
Č┤▓ņė├æ¶(h©┤)ėąęŌūR(sh©¬)║═¤o(w©▓)ęŌūR(sh©¬)Ą─ąą×ķęį╝░ą─└Ē╠žš„═©▀^(gu©░)śŗ(g©░u)įņę╗ŽĄ┴ąĄ─Ę■äš(w©┤)üĒ(l©ói)┤┘▀M(j©¼n)ĪŁĪŁ
- ▓ķ┐┤Ė³ČÓ >>
ūŅą┬ą┬┬äLatest News

- ųąąĪą═Ų¾śI(y©©)ŠW(w©Żng)šŠĮ©įO(sh©©)═Ļæ¬(y©®ng)įō╚ń║╬ĀI(y©¬ng)õN(xi©Īo)
- ║▄ČÓųąąĪą═Ų¾śI(y©©)═∙═∙╝mĮY(ji©”)ė┌ęįŽ┬10éĆ(g©©)å¢(w©©n)Ņ}Ż║ę╗Īó╬ęéāŲ▓Į▒╚äe╚╦═ĒŻ¼╬ęéāĄ─ĪŁĪŁ

- ū÷Ų¾śI(y©©)ŠW(w©Żng)šŠĄĮĄūū÷Įošl(shu©¬)┐┤Ż┐
- įO(sh©©)ėŗ(j©¼)Įø(j©®ng)│ŻĢr(sh©¬)▓╗Ģr(sh©¬)Ą─ė÷ĄĮę╗ą®Ų¾śI(y©©)┐═æ¶(h©┤)Ż¼│Ż│ŻĖŃ▓╗ŪÕ│■šl(shu©¬)Ģ■(hu©¼)šµš²┐┤─ŃĄ─Ų¾śI(y©©)ŠW(w©Żng)ĪŁĪŁ

- é„Įy(t©»ng)Ų¾śI(y©©)▀M(j©¼n)▄ŖęŲäė(d©░ng)╗ź┬ō(li©ón)ŠW(w©Żng)Ż¼Å─ęŲäė(d©░ng)įŲŠW(w©Żng)šŠķ_(k©Īi)╩╝
- ęŲäė(d©░ng)╗ź┬ō(li©ón)ŠW(w©Żng)╩ŪęŲäė(d©░ng)═©ą┼║═╗ź┬ō(li©ón)ŠW(w©Żng)╚┌║ŽĄ─«a(ch©Żn)╬’Ż¼Ųõ░l(f©Ī)š╣Ą─ųžę¬╗∙ĄA(ch©│)▒Ń╩ŪųŪ─▄╩ųĪŁĪŁ

- ŠW(w©Żng)šŠĮ©įO(sh©©)║═▀\(y©┤n)ĀI(y©¬ng)╬Õ┤¾╝Ü(x©¼)╣Ø(ji©”)øQČ©ė├æ¶(h©┤)żąį
- ŠW(w©Żng)šŠĄ─│╔╣”ļx▓╗ķ_(k©Īi)╦č╦„ę²Ūµā×(y©Łu)╗»Ż¼Ė³ļx▓╗ķ_(k©Īi)ūŅ╗∙ĄA(ch©│)ūŅĖ∙▒ŠĄ─ė├æ¶(h©┤)╚║¾wŻ¼╚ń║╬ĪŁĪŁ

- 2015─ĻųĄĄ├ĻP(gu©Īn)ūóĄ─ļŖūė╔╠äš(w©┤)5┤¾┌ģä▌(sh©¼)
- ŠĆ(xi©żn)╔ŽŠĆ(xi©żn)Ž┬õN(xi©Īo)╩█Ą─ĮńŠĆ(xi©żn)š²į┌ūāĄ├įĮüĒ(l©ói)įĮ─Ż║²ĪŻį┌2015─ĻŻ¼▀@ę╗┌ģä▌(sh©¼)╚įīó└^└m(x©┤)ĪŻĪŁĪŁ








![ś╦(bi©Īo)£╩(zh©│n)ŠW(w©Żng)šŠ,ŠW(w©Żng)šŠĮ©įO(sh©©),ė“├¹ūóāį(c©©),╠ōöMų„ÖC(j©®),¬Ü(d©▓)ŽĒų„ÖC(j©®),Ų¾śI(y©©)įŲÓ]Žõ,ŠW(w©Żng)šŠŠSūo(h©┤)ę╗Śl²ł,▒▒Š®ŠW(w©Żng)šŠĮ©įO(sh©©)ųąą─ ś╦(bi©Īo)£╩(zh©│n)ŠW(w©Żng)šŠ,ŠW(w©Żng)šŠĮ©įO(sh©©),ė“├¹ūóāį(c©©),╠ōöMų„ÖC(j©®),¬Ü(d©▓)ŽĒų„ÖC(j©®),Ų¾śI(y©©)įŲÓ]Žõ,ŠW(w©Żng)šŠŠSūo(h©┤)ę╗Śl²ł,▒▒Š®ŠW(w©Żng)šŠĮ©įO(sh©©)ųąą─](http://m.vpepua.cn/images/heart.gif)



 ╣½░▓▓┐éõ░Ė╠¢(h©żo) 11010502032413
╣½░▓▓┐éõ░Ė╠¢(h©żo) 11010502032413









